|
500
|
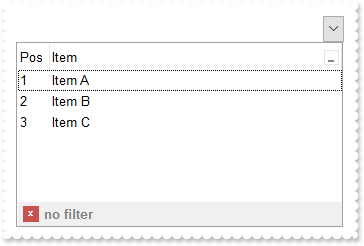
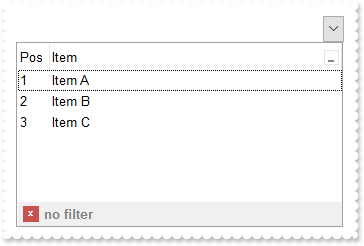
Is it possible to prevent closing the control's filter bar, so it is always shown

OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Item").DisplayFilterButton = true
var_Column = oComboBox.Columns.Add("Pos")
var_Column.AllowSizing = false
var_Column.AllowSort = false
var_Column.Width = 32
var_Column.FormatColumn = "1 apos ``"
var_Column.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item A")
var_Items.AddItem("Item B")
var_Items.AddItem("Item C")
oComboBox.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
oComboBox.FilterBarPromptVisible = 2
var_Column1 = oComboBox.Columns.Item(0)
var_Column1.FilterType = 240
var_Column1.Filter = "Item B"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
499
|
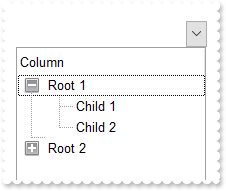
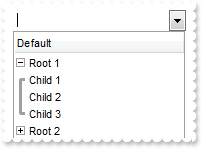
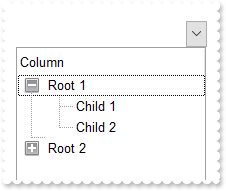
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

OleObject oComboBox,var_Appearance,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance.Add(1,"CP:3 -2 -2 2 2")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
var_Appearance.Add(2,"CP:4 -2 -2 2 2")
oComboBox.LinesAtRoot = 1
oComboBox.HasButtons = 4
oComboBox.HasButtonsCustom(false,16777216)
oComboBox.HasButtonsCustom(true,33554432)
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oComboBox.EndUpdate()
|
|
498
|
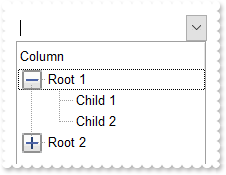
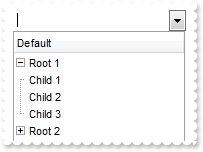
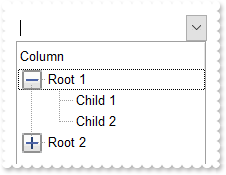
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

OleObject oComboBox,var_Appearance,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(1,"XP:TREEVIEW 2 1")
var_Appearance.Add(2,"XP:TREEVIEW 2 2")
oComboBox.Background(180,16777216 /*0x1000000*/)
oComboBox.Background(181,33554432 /*0x2000000*/)
oComboBox.LinesAtRoot = -1
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oComboBox.EndUpdate()
|
|
497
|
How can I find if the control is running in DPI mode
OleObject oComboBox
oComboBox = ole_1.Object
MessageBox("Information",string( String(oComboBox.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`")) ))
|
|
496
|
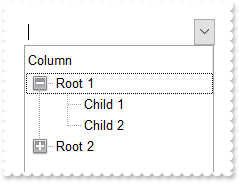
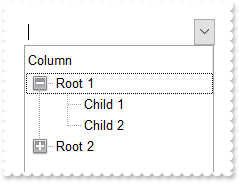
How can I change the visual appearance of the +/- buttons (method 1)

OleObject oComboBox,var_Appearance,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
oComboBox.LinesAtRoot = -1
oComboBox.Background(180,16777216 /*0x1000000*/)
oComboBox.Background(181,33554432 /*0x2000000*/)
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
oComboBox.EndUpdate()
|
|
495
|
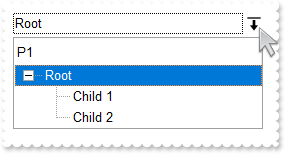
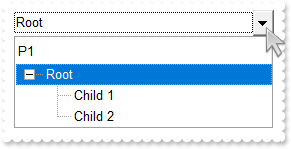
Is there a way to change the dropdown button arrow to something else ( ebn, sample 3 )

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIBICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokGKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhuZwJkYcoagiZ5+HQFRngmZh6h6Z5JnYfodCaCgGBcOpfBQBCAgA==")
oComboBox.Background(4,16777216 /*0x1000000*/)
oComboBox.Background(5,32567536 /*0x1f0f0f0*/)
oComboBox.LinesAtRoot = -1
oComboBox.Style = 2
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("P1")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(h,true)
oComboBox.EndUpdate()
|
|
494
|
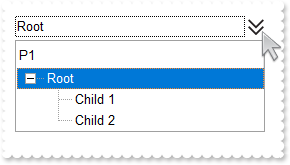
Is there a way to change the dropdown button arrow to something else ( ebn, sample 2 )

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABKgCg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/EeH5wiITwUkWMRsF4PYgEeaZ3gGYBoCWeICk6V5wnMf4FDCAAfAiYQgg4AYAmAWC7gIIYnm2fR/mEUYAF4GIFFEVBYgUYR4BCdoGmKSB6A+CAhDGBBfBiT4IlSdQ9A8WIWCeBJihgZgcg+YJoEIFYMiMSJWAaDZjhiGgogCIooG4QYMAIOQSDUPgilONhIg6JI4GIK4LiQKJGDOFJgGMbJbDcDg5hYR4OCWCJyEyAQiCGChDheZBoDIYg3AMIJEVYQ4AnoZQ4mYeQmDsCJGmGNBwDQTQDEaAQcCYCZKGOHRDHgVgVh4J4phoDISAaEYkGsNhNhMahVhyaJIFSDiuAIBIBCCaJ5mYe4VGGOhyHaBRInIPIRH2D5qkaIopCEOhCieBxjnqKoNgSapaj6OIsE+apOiWJBnkqYo6isKpqiGdIwCwKpWiaJIOlsHo8jIa4JFaTIomwOZuBeMgrmifpKgGbR6lAI4lEaM4ymYKIKCKEpfjqbI6kSHgnEmc5GnIOpfBQBCAg=")
oComboBox.Background(4,16777216 /*0x1000000*/)
oComboBox.Background(5,25198720 /*0x1808080*/)
oComboBox.LinesAtRoot = -1
oComboBox.Style = 2
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("P1")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(h,true)
oComboBox.EndUpdate()
|
|
493
|
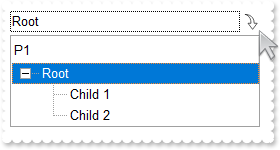
Is there a way to change the dropdown button arrow to something else ( ebn, sample 1 )

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFACg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5dlqIh/k8SAFnofxgDgFZ8gGH5ShYCgmiCQgeA6AghAgr5/EyWBUhCBZPngZIvgaSpoHYEYBCEOAMnWCJGgiFgZgmYoIDiBw1iKSB+C4fQHhiRJjgyYoIlYJwXmOA56DqC5iAONIhg+S45AYNoQmGExqEYIJkgicZ2gsDRhG4ToSAgMZqFIOolEiHJzhWSIJGYUAZiWSBsi+EofEkGhiDaCIphSPIZmIcp2GoI4mkmDhGD4JwJgIPQkmcQwqHaCZKgmZI0h6ZwonCFIfmYKIch6IJMhoFh9ggXxIgydQZmjTR5iORhKEaB4PGAOgUkmD5KBiHItiaSwKHaE4CPuBoMVieJMmMH4qgofoIDsRx6jSZorksapGGUIoqiidJHi2RYKmSHIumEchAh2L5rFeWhUDqAxbBQSIxkeCwkjGMpOAsNpBH0Do3kUASAg")
oComboBox.Background(4,16777216 /*0x1000000*/)
oComboBox.Background(5,25198720 /*0x1808080*/)
oComboBox.LinesAtRoot = -1
oComboBox.Style = 2
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("P1")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(h,true)
oComboBox.EndUpdate()
|
|
492
|
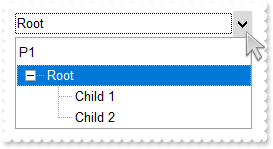
Is there a way to change the dropdown button arrow to something else ( theme, ebn )

OleObject oComboBox,var_Appearance,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Appearance = oComboBox.VisualAppearance
var_Appearance.Add(1,"XP:SCROLLBAR 1 6")
var_Appearance.Add(2,"XP:SCROLLBAR 1 7")
oComboBox.Background(4,16777216 /*0x1000000*/)
oComboBox.Background(5,33554432 /*0x2000000*/)
oComboBox.LinesAtRoot = -1
oComboBox.Style = 2
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("P1")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(h,true)
oComboBox.EndUpdate()
|
|
491
|
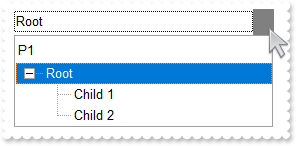
Is there a way to change the dropdown button arrow to something else ( no visual theme )

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.UseVisualTheme = 1099 /*exBorderVisualTheme | exCheckBoxVisualTheme | exCalendarVisualTheme | exFilterBarVisualTheme | exHeaderVisualTheme*/
oComboBox.LinesAtRoot = -1
oComboBox.Style = 2
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("P1")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(h,true)
oComboBox.EndUpdate()
|
|
490
|
Is there a way to change the dropdown button arrow to something else ( solid color )

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Background(5,RGB(190,190,190))
oComboBox.Background(4,RGB(128,128,128))
oComboBox.LinesAtRoot = -1
oComboBox.Style = 2
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("P1")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items.SelectItem(h,true)
oComboBox.EndUpdate()
|
|
489
|
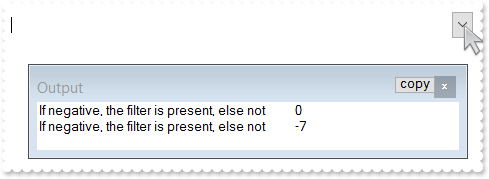
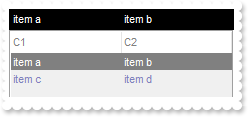
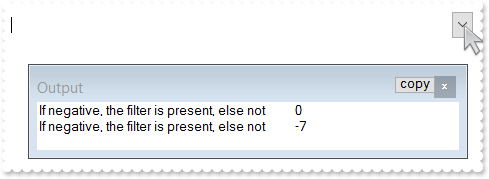
How can I find if there is any filter applied to the control

/*begin event FilterChange() - Occurs when filter was changed.*/
/*
oComboBox = ole_1.Object
MessageBox("Information",string( "If negative, the filter is present, else not" ))
MessageBox("Information",string( String(oComboBox.Items.VisibleItemCount) ))
*/
/*end event FilterChange*/
OleObject oComboBox,var_Column,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.TreeColumnIndex = -1
oComboBox.FilterInclude = 4
var_Column = oComboBox.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1"
var_Items = oComboBox.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
488
|
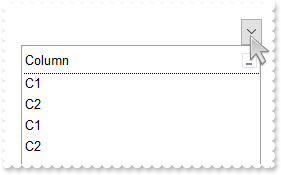
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

OleObject oComboBox,var_Column,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.TreeColumnIndex = -1
oComboBox.FilterInclude = 4
var_Column = oComboBox.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oComboBox.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
487
|
Is there any method to get only the matched items and not the items with his parent

OleObject oComboBox,var_Column,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.FilterInclude = 4
var_Column = oComboBox.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oComboBox.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
486
|
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Column = oComboBox.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column1 = oComboBox.Columns.Add("DateTime")
var_Column1.SortType = 3
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2 = oComboBox.Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2.FormatColumn = "time(value)"
var_Column3 = oComboBox.Columns.Add("Numeric")
var_Column3.SortType = 1
var_Column3.DisplayFilterButton = true
var_Column3.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column4 = oComboBox.Columns.Add("String")
var_Column4.DisplayFilterButton = true
var_Column4.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Items = oComboBox.Items
h = var_Items.AddItem(2010-01-27)
var_Items.CellCaption(h,1,DateTime(2010-01-27,10:00:00))
var_Items.CellCaption(h,2,var_Items.CellCaption(h,1))
var_Items.CellCaption(h,3,1)
var_Items.CellCaption(h,4,var_Items.CellCaption(h,3))
h = var_Items.AddItem(2011-01-27)
var_Items.CellCaption(h,1,DateTime(2011-01-27,09:00:00))
var_Items.CellCaption(h,2,var_Items.CellCaption(h,1))
var_Items.CellCaption(h,3,11)
var_Items.CellCaption(h,4,var_Items.CellCaption(h,3))
h = var_Items.AddItem(2010-11-02)
var_Items.CellCaption(h,1,DateTime(2010-11-02,09:00:00))
var_Items.CellCaption(h,2,var_Items.CellCaption(h,1))
var_Items.CellCaption(h,3,2)
var_Items.CellCaption(h,4,var_Items.CellCaption(h,3))
oComboBox.Columns.Item("DateTime").DisplayFilterDate = false
oComboBox.EndUpdate()
|
|
485
|
How can I display a different column, on the control's label (method 2)

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.SingleEdit = true
oComboBox.LabelColumnIndex = 1
oComboBox.DrawGridLines = 2
oComboBox.Columns.Add("Column 1").Def(17,1)
oComboBox.Columns.Add("Column 2").Def(17,1)
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item 1 on <b>Column 1"),1,"Item 1 on <b>Column 2")
var_Items.CellCaption(var_Items.AddItem("Item 2 on <b>Column 1"),1,"Item 2 on <b>Column 2")
var_Items.CellCaption(var_Items.AddItem("Item 3 on <b>Column 1"),1,"Item 3 on <b>Column 2")
var_Items.SelectItem(var_Items.FirstVisibleItem,true)
oComboBox.EndUpdate()
|
|
484
|
How can I display a different column, on the control's label (method 1)

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.SingleEdit = true
oComboBox.SearchColumnIndex = 1
oComboBox.DrawGridLines = 2
oComboBox.Columns.Add("Column 1").Def(17,1)
oComboBox.Columns.Add("Column 2").Def(17,1)
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Item 1 on <b>Column 1"),1,"Item 1 on <b>Column 2")
var_Items.CellCaption(var_Items.AddItem("Item 2 on <b>Column 1"),1,"Item 2 on <b>Column 2")
var_Items.CellCaption(var_Items.AddItem("Item 3 on <b>Column 1"),1,"Item 3 on <b>Column 2")
var_Items.SelectItem(var_Items.FirstVisibleItem,true)
oComboBox.EndUpdate()
|
|
483
|
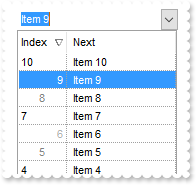
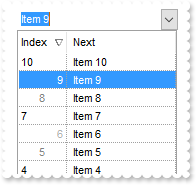
How do I sort the index column as numeric

/*begin event InsertItem(long Item) - Occurs after a new item has been inserted to Items collection.*/
/*
OleObject var_Items
oComboBox = ole_1.Object
var_Items = oComboBox.Items
var_Items.CellData(Item,1,var_Items.ItemToIndex(Item))
*/
/*end event InsertItem*/
OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.DrawGridLines = -1
oComboBox.ColumnAutoResize = true
oComboBox.ShowFocusRect = false
oComboBox.SingleEdit = true
var_Column = oComboBox.Columns.Add("Next")
var_Column.Def(48,4)
var_Column.Def(52,4)
var_Column1 = oComboBox.Columns.Add("Index")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
var_Column1.Def(17,1)
var_Column1.SortType = 5
var_Column1.Position = 0
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Items.AddItem("Item 6")
var_Items.AddItem("Item 7")
var_Items.AddItem("Item 8")
var_Items.AddItem("Item 9")
var_Items.AddItem("Item 10")
oComboBox.EndUpdate()
|
|
482
|
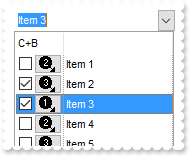
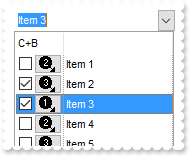
How can I put icons/images into buttons

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.SingleEdit = true
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oComboBox.Columns.Add("")
var_Column = oComboBox.Columns.Add("C+B")
var_Column.AllowSizing = false
var_Column.Width = 48
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
var_Column.Def(17,1)
var_Column.Def(0,true)
var_Column.Def(2,true)
var_Column.Def(3,true)
var_Column.Position = 0
oComboBox.DrawGridLines = 2
oComboBox.DefaultItemHeight = 20
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Items.AddItem("Item 6")
var_Items.AddItem("Item 7")
var_Items.AddItem("Item 8")
oComboBox.EndUpdate()
|
|
481
|
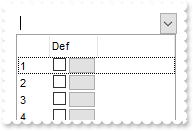
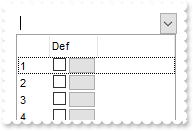
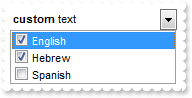
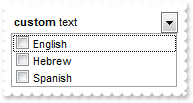
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

/*begin event CellButtonClick(long Item) - Fired after the user clicks on the cell of button type. */
/*
oComboBox = ole_1.Object
MessageBox("Information",string( "CellButtonClick" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(oComboBox.Key()) ))
*/
/*end event CellButtonClick*/
/*begin event CellStateChanged(long Item) - Fired after cell's state has been changed.*/
/*
oComboBox = ole_1.Object
MessageBox("Information",string( "CellStateChanged" ))
MessageBox("Information",string( String(Item) ))
MessageBox("Information",string( String(oComboBox.Key()) ))
*/
/*end event CellStateChanged*/
OleObject oComboBox,var_Column,var_Column1,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.SingleEdit = true
var_Column = oComboBox.Columns.Add("")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.FormatColumn = "1 index ``"
var_Column1 = oComboBox.Columns.Add("Def")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "` `"
var_Column1.Def(0,true)
var_Column1.Def(2,true)
var_Column1.Def(3,true)
oComboBox.Columns.Add("")
var_Items = oComboBox.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oComboBox.EndUpdate()
|
|
480
|
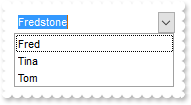
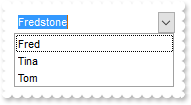
How can I show only the matching items, while user types in the drop down control

/*begin event EditChange(long ColIndex) - Fired when the user has taken an action that may have altered text in an edit control.*/
/*
OleObject var_Items
any sLabel
oComboBox = ole_1.Object
sLabel = oComboBox.EditText(ColIndex)
MessageBox("Information",string( "Select the item that maches exactly the typing label: " ))
MessageBox("Information",string( String(sLabel) ))
var_Items = oComboBox.Items
var_Items.SelectItem(var_Items.FocusItem,false)
var_Items.SelectItem(var_Items.FindItem(sLabel,ColIndex),true)
*/
/*end event EditChange*/
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.SingleEdit = true
oComboBox.AutoComplete = false
oComboBox.AutoSelect = false
oComboBox.AutoSearch = false
oComboBox.AutoDropDown = true
oComboBox.IntegralHeight = true
oComboBox.HeaderVisible = false
oComboBox.Columns.Add("Friends")
var_Items = oComboBox.Items
var_Items.AddItem("Fred")
var_Items.AddItem("Tina")
var_Items.AddItem("Tom")
oComboBox.EndUpdate()
|
|
479
|
How do I unselect/deselect the item (Simple style)
OleObject oComboBox,var_Items,var_Items1
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 0
oComboBox.Columns.Add("Def")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 3")
oComboBox.SearchColumnIndex = 0
oComboBox.Value = "Item 2"
var_Items1 = oComboBox.Items
var_Items1.SelectItem(var_Items1.FocusItem,false)
oComboBox.EndUpdate()
|
|
478
|
How do I unselect/deselect the item (DropDownList style)
OleObject oComboBox,var_Items,var_Items1
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 1
oComboBox.Columns.Add("Def")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 3")
oComboBox.SearchColumnIndex = 0
oComboBox.Value = "Item 2"
var_Items1 = oComboBox.Items
var_Items1.SelectItem(var_Items1.FocusItem,false)
oComboBox.EndUpdate()
|
|
477
|
How do I unselect/deselect the item (DropDown style)
OleObject oComboBox,var_Items,var_Items1
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 1
oComboBox.Columns.Add("Def")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 3")
oComboBox.SearchColumnIndex = 0
oComboBox.Value = "Item 2"
var_Items1 = oComboBox.Items
var_Items1.SelectItem(var_Items1.FocusItem,false)
oComboBox.EndUpdate()
|
|
476
|
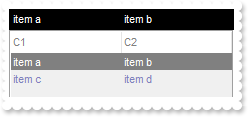
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is Simple)

OleObject oComboBox,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 0
oComboBox.ColumnAutoResize = true
var_Columns = oComboBox.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("item a"),1,"item b")
var_Items.CellCaption(var_Items.AddItem("item c"),1,"item d")
oComboBox.Value = "item a"
oComboBox.ForeColor = RGB(128,128,188)
oComboBox.BackColor = RGB(240,240,240)
oComboBox.HeaderForeColor = RGB(128,128,128)
oComboBox.SelBackColor = RGB(128,128,128)
oComboBox.BackColorEdit = RGB(0,0,0)
oComboBox.ForeColorEdit = RGB(255,255,255)
oComboBox.Enabled = false
oComboBox.EndUpdate()
|
|
475
|
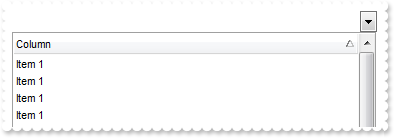
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDownList)

OleObject oComboBox,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.ColumnAutoResize = true
var_Columns = oComboBox.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("item a"),1,"item b")
var_Items.CellCaption(var_Items.AddItem("item c"),1,"item d")
oComboBox.Value = "item a"
oComboBox.BackColorEdit = RGB(0,0,0)
oComboBox.ForeColor = RGB(255,255,255)
oComboBox.Enabled = false
oComboBox.EndUpdate()
|
|
474
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDown)

OleObject oComboBox,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 1
oComboBox.ColumnAutoResize = true
var_Columns = oComboBox.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("item a"),1,"item b")
var_Items.CellCaption(var_Items.AddItem("item c"),1,"item d")
oComboBox.Value = "item a"
oComboBox.ForeColorEdit = RGB(255,255,255)
oComboBox.BackColorEdit = RGB(0,0,0)
oComboBox.Enabled = false
oComboBox.EndUpdate()
|
|
473
|
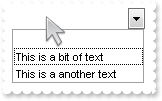
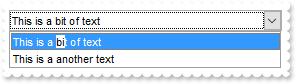
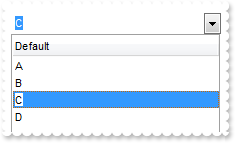
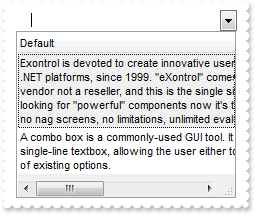
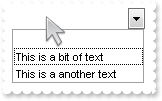
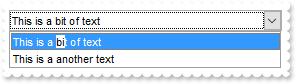
How would you clear the displayed selection for style DropDownList. So if a user selects or searches a value in a style DropDownList, I want to know if I can reset the control back to an empty selection

/*begin event DropUp() - Occurs when the drop-down portion of the control is hidden.*/
/*
oComboBox = ole_1.Object
oComboBox.Value = ""
*/
/*end event DropUp*/
/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
oComboBox = ole_1.Object
MessageBox("Information",string( "You selected: " ))
MessageBox("Information",string( String(oComboBox.Value) ))
*/
/*end event SelectionChanged*/
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.HeaderVisible = false
oComboBox.AutoSearch = true
oComboBox.AutoDropDown = true
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("Default").AutoSearch = 1
var_Items = oComboBox.Items
var_Items.AddItem("This is a bit of text")
var_Items.AddItem("This is a another text")
var_Items.DefaultItem = var_Items.InsertItem(,,"")
var_Items.ItemPosition(0,0)
var_Items.SortableItem(0,false)
oComboBox.EndUpdate()
|
|
472
|
I cannot seem to get autosearch=1 (contains) in the column object to search properly. It still only finds items that start with the typed character. I want to it look to see if the typed character(s) are contained in the item. I Can't seem to get this to work

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.HeaderVisible = false
oComboBox.AutoSearch = true
oComboBox.AutoDropDown = true
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("Default").AutoSearch = 1
var_Items = oComboBox.Items
var_Items.AddItem("This is a bit of text")
var_Items.AddItem("This is a another text")
oComboBox.EndUpdate()
|
|
471
|
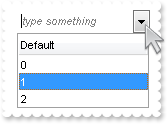
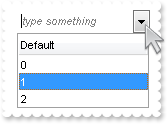
If the user selects an item from the list, how can I clear that selection and return the control to the unselected state with the PROMPT text

/*begin event DropUp() - Occurs when the drop-down portion of the control is hidden.*/
/*
oComboBox = ole_1.Object
oComboBox.EditText(0,"")
*/
/*end event DropUp*/
/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
oComboBox = ole_1.Object
MessageBox("Information",string( "You selected: " ))
MessageBox("Information",string( String(oComboBox.Value) ))
*/
/*end event SelectionChanged*/
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LabelHeight = 23
oComboBox.IntegralHeight = true
oComboBox.AutoComplete = false
oComboBox.AutoSearch = false
oComboBox.AutoDropDown = true
oComboBox.Columns.Add("Default").Prompt = "<i><fgcolor=808080>type something</fgcolor></i>"
var_Items = oComboBox.Items
var_Items.AddItem(0)
var_Items.AddItem(1)
var_Items.AddItem(2)
oComboBox.EndUpdate()
|
|
470
|
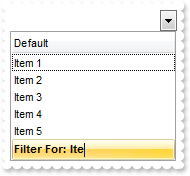
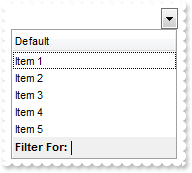
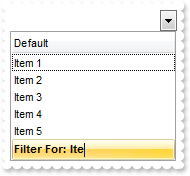
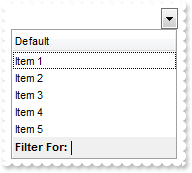
How do I get notified once the user changes the Filter For field
/*begin event EditChange(long ColIndex) - Fired when the user has taken an action that may have altered text in an edit control.*/
/*
oComboBox = ole_1.Object
MessageBox("Information",string( "ColIndex: " ))
MessageBox("Information",string( String(ColIndex) ))
MessageBox("Information",string( "Label: " ))
MessageBox("Information",string( oComboBox.EditText(0) ))
MessageBox("Information",string( "FilterFor: " ))
MessageBox("Information",string( oComboBox.EditText(-1) ))
*/
/*end event EditChange*/
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.FilterForVisible = true
oComboBox.FilterForBackColor = RGB(240,240,240)
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
oComboBox.EndUpdate()
|
|
469
|
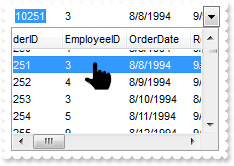
I am using the ScrollWidth/ScrollHeight property on 0 to hide the control's scroll bars, the question is that the drop down button is disappearing. What can be done so I can still show the drop down button

OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LabelHeight = 40
oComboBox.ScrollWidth = 0
oComboBox.ScrollHeight = 0
oComboBox.DropDownButtonWidth = 40
oComboBox.EndUpdate()
|
|
468
|
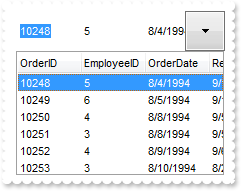
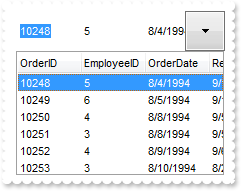
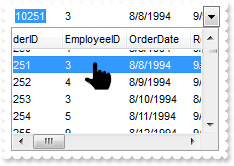
Does your control supports scrolling by touching the screen

OleObject oComboBox,rs
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
oComboBox.DataSource = rs
oComboBox.ScrollBySingleLine = true
oComboBox.AutoDrag = 4112 /*exAutoDragScrollOnShortTouch | exAutoDragScroll*/
oComboBox.EndUpdate()
|
|
467
|
How can I make bigger/enlarge the control's drop down button

OleObject oComboBox
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LabelHeight = 40
oComboBox.ScrollWidth = 40
oComboBox.EndUpdate()
|
|
466
|
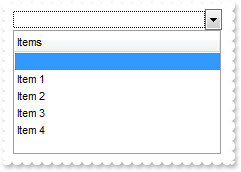
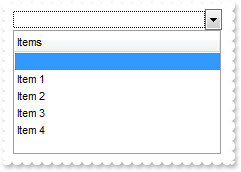
How do I select a NULL/empty value

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.Columns.Add("Items")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.DefaultItem = var_Items.InsertItem(,,"")
var_Items.ItemPosition(0,0)
var_Items.SortableItem(0,false)
oComboBox.Value = ""
oComboBox.EndUpdate()
|
|
465
|
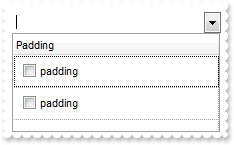
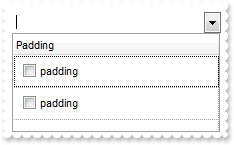
How can I add a vertical padding

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.DrawGridLines = -1
var_Column = oComboBox.Columns.Add("Padding")
var_Column.Def(0,true)
var_Column.Def(16,false)
var_Column.Def(48,6)
var_Column.Def(49,6)
var_Column.Def(50,6)
var_Column.Def(51,6)
var_Items = oComboBox.Items
var_Items.AddItem("padding")
var_Items.AddItem("padding")
oComboBox.EndUpdate()
|
|
464
|
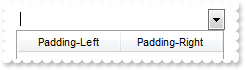
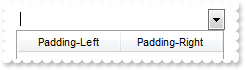
How can I add or change the padding (spaces) for captions in the control's header

OleObject oComboBox,var_Column
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Padding-Left").Def(52,18)
var_Column = oComboBox.Columns.Add("Padding-Right")
var_Column.Def(53,18)
var_Column.HeaderAlignment = 2
oComboBox.EndUpdate()
|
|
463
|
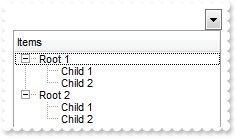
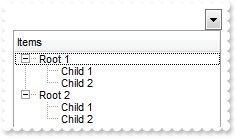
Is it possible to change the height for all items at once

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.Columns.Add("Items")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(0,true)
oComboBox.EndUpdate()
oComboBox.DefaultItemHeight = 12
oComboBox.Items.ItemHeight(0,12)
|
|
462
|
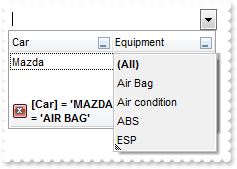
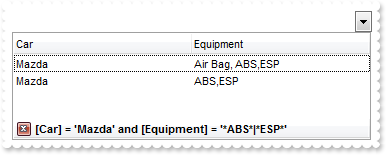
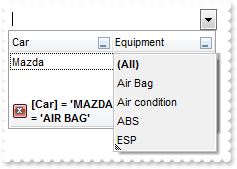
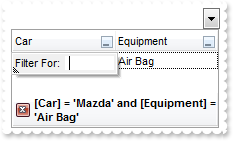
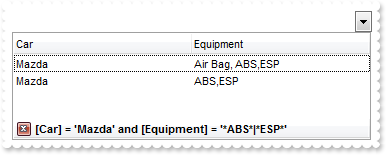
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

OleObject oComboBox,var_Column,var_Column1,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.MarkSearchColumn = false
var_Columns = oComboBox.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "MAZDA"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 3
var_Column1.Filter = "AIR BAG"
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag")
var_Items.CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition")
var_Items.CellCaption(var_Items.AddItem("Ford"),1,"Air condition")
var_Items.CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP")
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
461
|
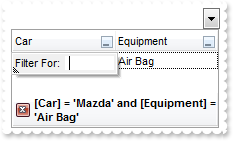
How can I have a case-sensitive filter

OleObject oComboBox,var_Column,var_Column1,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.MarkSearchColumn = false
var_Columns = oComboBox.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 496 /*exFilterDoCaseSensitive | exFilter*/
var_Column.Filter = "Mazda"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 259 /*exFilterDoCaseSensitive | exPattern*/
var_Column1.Filter = "Air Bag"
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag")
var_Items.CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition")
var_Items.CellCaption(var_Items.AddItem("Ford"),1,"Air condition")
var_Items.CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP")
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
460
|
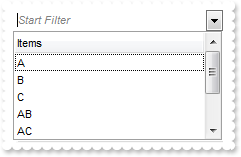
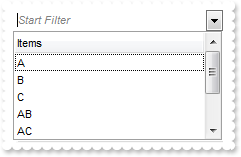
Is it possible to filter the items as I type

/*begin event EditChange(long ColIndex) - Fired when the user has taken an action that may have altered text in an edit control.*/
/*
oComboBox = ole_1.Object
oComboBox.Columns.Item(0).Filter = oComboBox.EditText(0)
oComboBox.ApplyFilter()
*/
/*end event EditChange*/
OleObject oComboBox,var_Column,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.MarkSearchColumn = false
oComboBox.SingleEdit = true
oComboBox.AutoComplete = false
oComboBox.AutoDropDown = true
oComboBox.IntegralHeight = true
var_Columns = oComboBox.Columns
var_Column = var_Columns.Add("Items")
var_Column.Prompt = "<i><fgcolor=808080>Start Filter</fgcolor></i>"
var_Column.FilterType = 3
var_Items = oComboBox.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.AddItem("C")
var_Items.AddItem("AB")
var_Items.AddItem("AC")
var_Items.AddItem("BA")
var_Items.AddItem("BC")
var_Items.AddItem("CC")
oComboBox.EndUpdate()
|
|
459
|
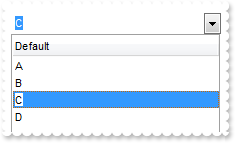
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.AddItem("C")
var_Items.AddItem("D")
oComboBox.EditText(0,"C")
|
|
458
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.AddItem("C")
var_Items.AddItem("D")
oComboBox.EditText(0,String(oComboBox.Items.CellCaption(oComboBox.Items.ItemByIndex(2),0)))
|
|
457
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.AddItem("C")
var_Items.AddItem("D")
oComboBox.Select(0,oComboBox.Items.CellCaption(oComboBox.Items.ItemByIndex(2),0))
|
|
456
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.AddItem("C")
var_Items.AddItem("D")
oComboBox.Select(0,"C")
|
|
455
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

OleObject oComboBox,var_Column,var_ConditionalFormat,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.MarkSearchColumn = false
var_ConditionalFormat = oComboBox.ConditionalFormats.Add("1")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oComboBox.Columns.Add("C1")
var_Column = oComboBox.Columns.Add("C2")
var_Column.HeaderBold = true
var_Column.HTMLCaption = "<fgcolor=FF0000>C2"
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem(10),1,11)
var_Items.CellCaption(var_Items.AddItem(12),1,13)
oComboBox.EndUpdate()
|
|
454
|
How can I add a horizontal scroll bar

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ScrollBySingleLine = true
oComboBox.ColumnAutoResize = false
oComboBox.BackColorAlternate = RGB(240,240,240)
var_Column = oComboBox.Columns.Add("Default")
var_Column.Width = 512
var_Column.Def(16,false)
var_Items = oComboBox.Items
var_Items.AddItem("Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 1999. " + CHAR(34) + "eXontrol" + CHAR(34) + " comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single site where you can try or buy our products. If you are tired of looking for " + CHAR(34) + "powerful" + CHAR(34) + " components now it's time to show you real components. No registration required, no nag screens, no limitations, unlimited evaluation time.")
var_Items.AddItem("A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowing the user either to type a value directly into the control or choose from the list of existing options.")
oComboBox.EndUpdate()
|
|
453
|
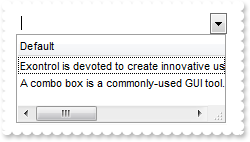
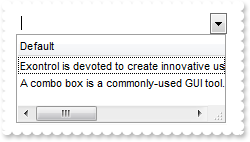
Does the control have the option to have a horizontal scroll to show entries which are longer than the display

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ColumnAutoResize = false
oComboBox.Columns.Add("Default").Width = 512
var_Items = oComboBox.Items
var_Items.AddItem("Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 1999. " + CHAR(34) + "eXontrol" + CHAR(34) + " comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single site where you can try or buy our products. If you are tired of looking for " + CHAR(34) + "powerful" + CHAR(34) + " components now it's time to show you real components. No registration required, no nag screens, no limitations, unlimited evaluation time.")
var_Items.AddItem("A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowing the user either to type a value directly into the control or choose from the list of existing options.")
oComboBox.EndUpdate()
|
|
452
|
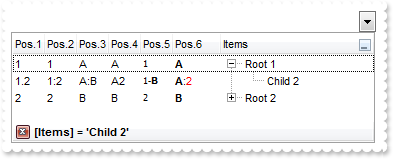
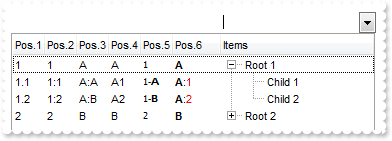
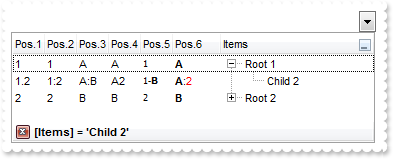
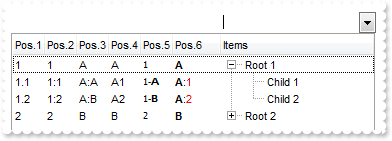
Is it possible to auto-numbering the children items but still keeps the position after filtering

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
var_Column = oComboBox.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "Child 2"
var_Column1 = oComboBox.Columns.Add("Pos.1")
var_Column1.FormatColumn = "1 ropos ''"
var_Column1.Position = 0
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oComboBox.Columns.Add("Pos.2")
var_Column2.FormatColumn = "1 ropos ':'"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oComboBox.Columns.Add("Pos.3")
var_Column3.FormatColumn = "1 ropos ':|A-Z'"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oComboBox.Columns.Add("Pos.4")
var_Column4.FormatColumn = "1 ropos '|A-Z|'"
var_Column4.Position = 3
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oComboBox.Columns.Add("Pos.5")
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
var_Column5.Def(17,1)
var_Column5.Position = 4
var_Column5.Width = 32
var_Column5.AllowSizing = false
var_Column6 = oComboBox.Columns.Add("Pos.6")
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
var_Column6.Def(17,1)
var_Column6.Position = 5
var_Column6.Width = 48
var_Column6.AllowSizing = false
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
451
|
How do I prevent scrolling the control's data after user does the sort

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.EnsureOnSort = false
oComboBox.Columns.Add("Column")
var_Items = oComboBox.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
oComboBox.PutItems(oComboBox.GetItems(0))
oComboBox.PutItems(oComboBox.GetItems(0))
oComboBox.PutItems(oComboBox.GetItems(0))
oComboBox.Columns.Item(0).SortOrder = 1
|
|
450
|
Is it possible to auto-numbering the children items too

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.Columns.Add("Items")
var_Column = oComboBox.Columns.Add("Pos.1")
var_Column.FormatColumn = "1 rpos ''"
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column1 = oComboBox.Columns.Add("Pos.2")
var_Column1.FormatColumn = "1 rpos ':'"
var_Column1.Position = 1
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oComboBox.Columns.Add("Pos.3")
var_Column2.FormatColumn = "1 rpos ':|A-Z'"
var_Column2.Position = 2
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oComboBox.Columns.Add("Pos.4")
var_Column3.FormatColumn = "1 rpos '|A-Z|'"
var_Column3.Position = 3
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oComboBox.Columns.Add("Pos.5")
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
var_Column4.Def(17,1)
var_Column4.Position = 4
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oComboBox.Columns.Add("Pos.6")
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
var_Column5.Def(17,1)
var_Column5.Position = 5
var_Column5.Width = 48
var_Column5.AllowSizing = false
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oComboBox.EndUpdate()
|
|
449
|
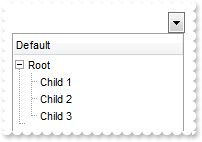
How can I show the child items with no identation

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.LinesAtRoot = 5
oComboBox.Indent = 12
oComboBox.HasLines = 2
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
|
|
448
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.LinesAtRoot = 1
oComboBox.Indent = 12
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
447
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.LinesAtRoot = 5
oComboBox.Indent = 12
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
|
|
446
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.LinesAtRoot = 4
oComboBox.Indent = 12
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
445
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.LinesAtRoot = 3
oComboBox.Indent = 12
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
444
|
Is there other ways of showing the hierarchy lines (exGroupLines)

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.LinesAtRoot = 2
oComboBox.Indent = 12
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"SubChild 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
443
|
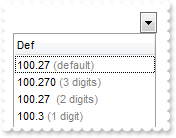
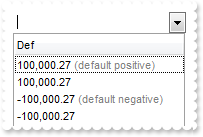
Is it possible display numbers in the same format no matter of regional settings in the control panel

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Def").Def(17,1)
var_Items = oComboBox.Items
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default positive)'")
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '2|.|3|,|1|1')")
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default negative)'")
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '2|.|3|,|1|1')")
oComboBox.EndUpdate()
|
|
442
|
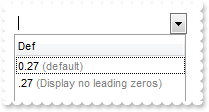
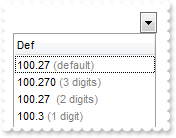
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Def").Def(17,1)
var_Items = oComboBox.Items
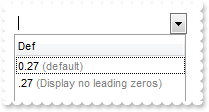
h = var_Items.AddItem(0.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(0.27)
var_Items.FormatCell(h,0,"(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'")
oComboBox.EndUpdate()
|
|
441
|
How can I specify the format for negative numbers

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Def").Def(17,1)
var_Items = oComboBox.Items
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(-100000.27)
var_Items.FormatCell(h,0,"(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'")
oComboBox.EndUpdate()
|
|
440
|
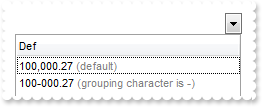
Is it possible to change the grouping character when display numbers

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Def").Def(17,1)
var_Items = oComboBox.Items
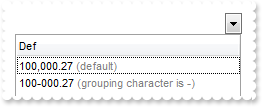
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'")
oComboBox.EndUpdate()
|
|
439
|
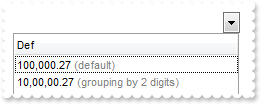
How can I display numbers with 2 digits in each group

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Def").Def(17,1)
var_Items = oComboBox.Items
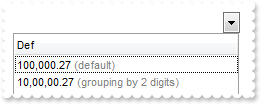
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100000.27)
var_Items.FormatCell(h,0,"(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'")
oComboBox.EndUpdate()
|
|
438
|
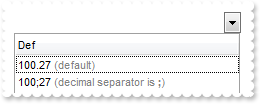
How can I display my numbers using a different decimal separator

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Def").Def(17,1)
var_Items = oComboBox.Items
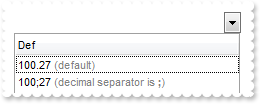
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'")
oComboBox.EndUpdate()
|
|
437
|
Is it possible to display the numbers using 3 (three) digits

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Def").Def(17,1)
var_Items = oComboBox.Items
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format '3') + ' <fgcolor=808080>(3 digits)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format 2) + ' <fgcolor=808080>(2 digits)'")
h = var_Items.AddItem(100.27)
var_Items.FormatCell(h,0,"(value format 1) + ' <fgcolor=808080>(1 digit)'")
oComboBox.EndUpdate()
|
|
436
|
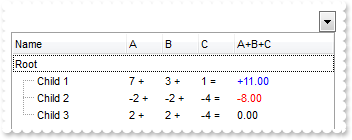
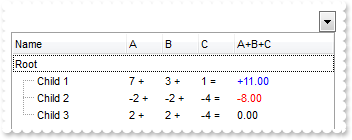
Is it possible to format numbers

OleObject oComboBox,var_Column,var_Column1,var_Column2,var_Column3,var_Columns,var_Items
any h,h1
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.MarkSearchColumn = false
var_Columns = oComboBox.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("A")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.FormatColumn = "len(value) ? value + ' +'"
var_Column1 = var_Columns.Add("B")
var_Column1.SortType = 1
var_Column1.AllowSizing = false
var_Column1.Width = 36
var_Column1.FormatColumn = "len(value) ? value + ' +'"
var_Column2 = var_Columns.Add("C")
var_Column2.SortType = 1
var_Column2.AllowSizing = false
var_Column2.Width = 36
var_Column2.FormatColumn = "len(value) ? value + ' ='"
var_Column3 = var_Columns.Add("A+B+C")
var_Column3.SortType = 1
var_Column3.Width = 64
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column3.Def(17,1)
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.CellCaptionFormat(h,4,2)
h1 = var_Items.InsertItem(h,,"Child 1")
var_Items.CellCaption(h1,1,7)
var_Items.CellCaption(h1,2,3)
var_Items.CellCaption(h1,3,1)
h1 = var_Items.InsertItem(h,,"Child 2")
var_Items.CellCaption(h1,1,-2)
var_Items.CellCaption(h1,2,-2)
var_Items.CellCaption(h1,3,-4)
h1 = var_Items.InsertItem(h,,"Child 3")
var_Items.CellCaption(h1,1,2)
var_Items.CellCaption(h1,2,2)
var_Items.CellCaption(h1,3,-4)
var_Items.ExpandItem(h,true)
oComboBox.EndUpdate()
|
|
435
|
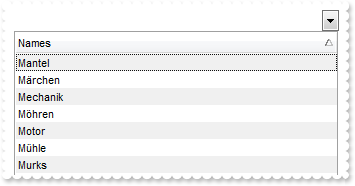
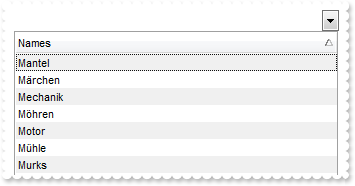
Is it possible to limit the height of the item while resizing

/*begin event InsertItem(long Item) - Occurs after a new item has been inserted to Items collection.*/
/*
oComboBox = ole_1.Object
oComboBox.Items.ItemMinHeight(Item,18)
oComboBox.Items.ItemMaxHeight(Item,72)
*/
/*end event InsertItem*/
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ItemsAllowSizing = -1
oComboBox.ScrollBySingleLine = false
oComboBox.BackColorAlternate = RGB(240,240,240)
oComboBox.Columns.Add("Names")
var_Items = oComboBox.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("M rchen")
var_Items.AddItem("M hren")
var_Items.AddItem("M hle")
oComboBox.Columns.Item(0).SortOrder = 1
oComboBox.EndUpdate()
|
|
434
|
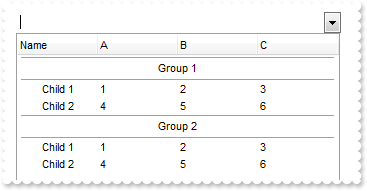
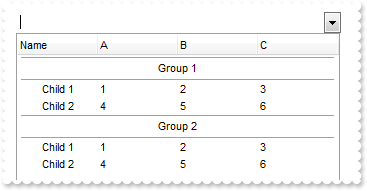
How can I simulate displaying groups

OleObject oComboBox,var_Columns,var_Items
any h,h1
oComboBox = ole_1.Object
oComboBox.HasLines = 0
oComboBox.ScrollBySingleLine = true
var_Columns = oComboBox.Columns
var_Columns.Add("Name")
var_Columns.Add("A")
var_Columns.Add("B")
var_Columns.Add("C")
var_Items = oComboBox.Items
h = var_Items.AddItem("Group 1")
var_Items.CellHAlignment(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,3)
var_Items.ItemHeight(h,24)
var_Items.SortableItem(h,false)
h1 = var_Items.InsertItem(h,,"Child 1")
var_Items.CellCaption(h1,1,1)
var_Items.CellCaption(h1,2,2)
var_Items.CellCaption(h1,3,3)
h1 = var_Items.InsertItem(h,,"Child 2")
var_Items.CellCaption(h1,1,4)
var_Items.CellCaption(h1,2,5)
var_Items.CellCaption(h1,3,6)
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Group 2")
var_Items.CellHAlignment(h,0,1)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,3)
var_Items.ItemHeight(h,24)
var_Items.SortableItem(h,false)
h1 = var_Items.InsertItem(h,,"Child 1")
var_Items.CellCaption(h1,1,1)
var_Items.CellCaption(h1,2,2)
var_Items.CellCaption(h1,3,3)
h1 = var_Items.InsertItem(h,,"Child 2")
var_Items.CellCaption(h1,1,4)
var_Items.CellCaption(h1,2,5)
var_Items.CellCaption(h1,3,6)
var_Items.ExpandItem(h,true)
|
|
433
|
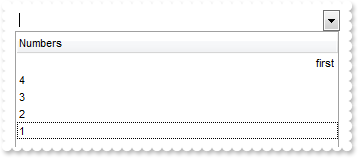
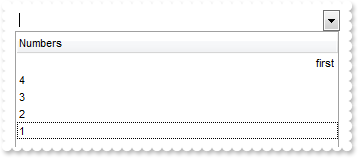
How can I specify an item to be always the first item

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.TreeColumnIndex = -1
oComboBox.Columns.Add("Numbers").SortType = 1
var_Items = oComboBox.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
var_Items.AddItem(4)
h = var_Items.AddItem("first")
var_Items.ItemPosition(h,0)
var_Items.CellHAlignment(h,0,2)
var_Items.SortableItem(h,false)
var_Items.SortChildren(0,0,false)
oComboBox.EndUpdate()
|
|
432
|
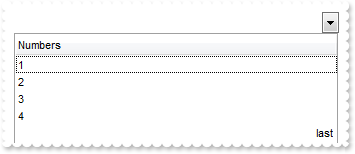
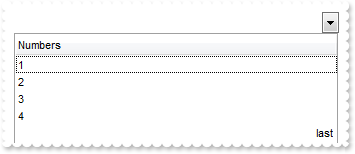
How can I specify an item to be always the last item

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.TreeColumnIndex = -1
oComboBox.Columns.Add("Numbers").SortType = 1
var_Items = oComboBox.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
var_Items.AddItem(4)
h = var_Items.AddItem("last")
var_Items.CellHAlignment(h,0,2)
var_Items.SortableItem(h,false)
var_Items.SortChildren(0,0,true)
oComboBox.EndUpdate()
|
|
431
|
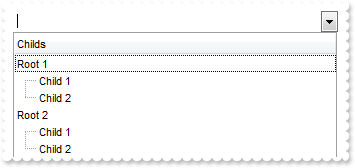
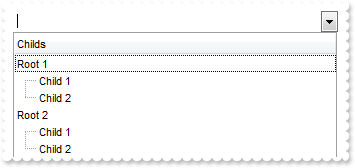
Can I allow sorting only the child items

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Columns.Add("Childs")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.SortableItem(h,false)
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.SortableItem(h,false)
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oComboBox.EndUpdate()
|
|
430
|
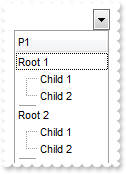
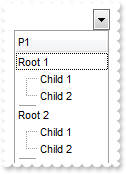
Can I specify a terminal item so it will mark the end of childs

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.ScrollBySingleLine = true
oComboBox.Columns.Add("P1")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(h,"","")
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,1)
var_Items.ItemHeight(h,2)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.InsertItem(h,"","")
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,1)
var_Items.ItemHeight(h,2)
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
oComboBox.EndUpdate()
|
|
429
|
Is it possible to specify an item being unsortable so its position won't be changed after sorting

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.TreeColumnIndex = -1
oComboBox.Columns.Add("Numbers").SortType = 1
var_Items = oComboBox.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
var_Items.AddItem(4)
h = var_Items.AddItem("top 3")
var_Items.ItemPosition(h,3)
var_Items.CellHAlignment(h,0,2)
var_Items.SortableItem(h,false)
var_Items.SortChildren(0,0,false)
oComboBox.EndUpdate()
|
|
428
|
Can I specify an item to be a separator

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.TreeColumnIndex = -1
oComboBox.SortOnClick = 0
oComboBox.Columns.Add("Numbers")
var_Items = oComboBox.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
h = var_Items.AddItem("separator")
var_Items.SelectableItem(h,false)
var_Items.ItemDivider(h,0)
var_Items.ItemDividerLineAlignment(h,1)
var_Items.ItemDividerLine(h,5)
var_Items.CellHAlignment(h,0,1)
var_Items.AddItem(3)
var_Items.AddItem(4)
oComboBox.EndUpdate()
|
|
427
|
How can I collapse all items

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.Columns.Add("Items")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(0,false)
oComboBox.EndUpdate()
|
|
426
|
How can I expand all items

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
oComboBox.Columns.Add("Items")
var_Items = oComboBox.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(0,true)
oComboBox.EndUpdate()
|
|
425
|
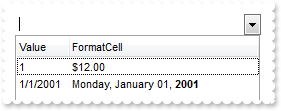
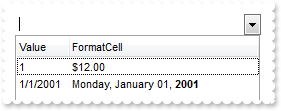
Is it possible to specify the cell's value but still want to display some formatted text instead the value

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.MarkSearchColumn = false
oComboBox.Columns.Add("Value")
oComboBox.Columns.Add("FormatCell")
var_Items = oComboBox.Items
h = var_Items.AddItem(1)
var_Items.CellCaption(h,1,12)
var_Items.FormatCell(h,1,"currency(value)")
h = var_Items.AddItem(2001-01-01)
var_Items.CellCaption(h,1,2001-01-01)
var_Items.CellCaptionFormat(h,1,1)
var_Items.FormatCell(h,1,"longdate(value) replace '2001' with '<b>2001</b>'")
oComboBox.EndUpdate()
|
|
424
|
How can I change the foreground color for a particular column

OleObject oComboBox,var_Columns
oComboBox = ole_1.Object
var_Columns = oComboBox.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(8,8439039)
var_Columns.Add("Column 3")
|
|
423
|
How can I change the background color for a particular column

OleObject oComboBox,var_Columns
oComboBox = ole_1.Object
var_Columns = oComboBox.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(7,8439039)
var_Columns.Add("Column 3")
|
|
422
|
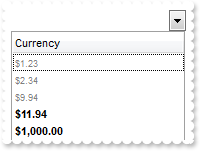
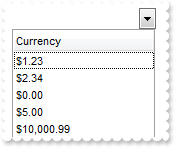
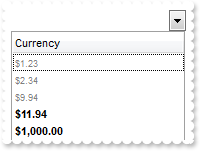
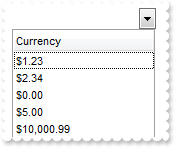
How can I display the column using currency format and enlarge the font for certain values

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
var_Column = oComboBox.Columns.Add("Currency")
var_Column.Def(17,1)
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
var_Items = oComboBox.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("9.94")
var_Items.AddItem("11.94")
var_Items.AddItem("1000")
|
|
421
|
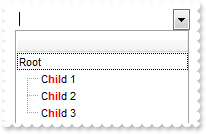
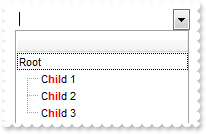
How can I highlight only parts of the cells

OleObject oComboBox,var_Column,var_Items
any h
oComboBox = ole_1.Object
var_Column = oComboBox.Columns.Add("")
var_Column.Def(17,1)
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
420
|
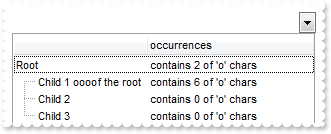
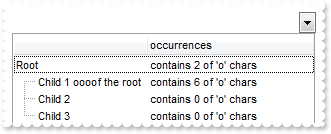
How can I get the number of occurrences of a specified string in the cell

OleObject oComboBox,var_Column,var_Items
any h
oComboBox = ole_1.Object
oComboBox.Columns.Add("")
var_Column = oComboBox.Columns.Add("occurrences")
var_Column.ComputedField = "lower(%0) count 'o'"
var_Column.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1 oooof the root")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
419
|
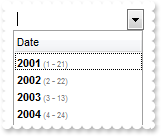
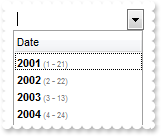
How can I display dates in my format

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
var_Column = oComboBox.Columns.Add("Date")
var_Column.Def(17,1)
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
var_Items = oComboBox.Items
var_Items.AddItem(2001-01-21)
var_Items.AddItem(2002-02-22)
var_Items.AddItem(2003-03-13)
var_Items.AddItem(2004-04-24)
|
|
418
|
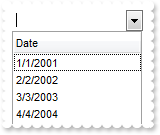
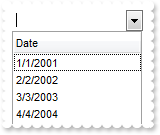
How can I display dates in short format

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.Columns.Add("Date").FormatColumn = "shortdate(value)"
var_Items = oComboBox.Items
var_Items.AddItem(2001-01-01)
var_Items.AddItem(2002-02-02)
var_Items.AddItem(2003-03-03)
var_Items.AddItem(2004-04-04)
|
|
417
|
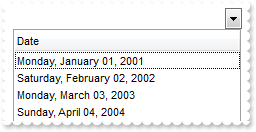
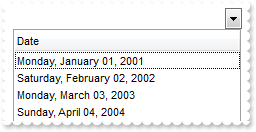
How can I display dates in long format

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.Columns.Add("Date").FormatColumn = "longdate(value)"
var_Items = oComboBox.Items
var_Items.AddItem(2001-01-01)
var_Items.AddItem(2002-02-02)
var_Items.AddItem(2003-03-03)
var_Items.AddItem(2004-04-04)
|
|
416
|
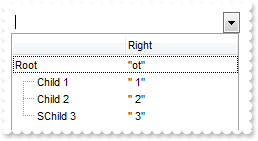
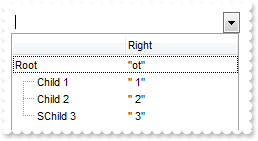
How can I display only the right part of the cell

OleObject oComboBox,var_Column,var_Items
any h
oComboBox = ole_1.Object
oComboBox.Columns.Add("")
var_Column = oComboBox.Columns.Add("Right")
var_Column.ComputedField = "%0 right 2"
var_Column.FormatColumn = "'" + CHAR(34) + "' + value + '" + CHAR(34) + "'"
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
var_Items.ExpandItem(h,true)
|
|
415
|
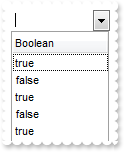
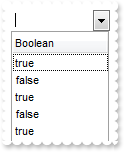
How can I display true or false instead 0 and -1

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
var_Items = oComboBox.Items
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(0)
var_Items.AddItem(1)
|
|
414
|
How can I display icons or images instead numbers

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oComboBox.Columns.Add("Icons")
var_Column.Def(17,1)
var_Column.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
var_Items = oComboBox.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
413
|
How can I display the column using currency

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
var_Items = oComboBox.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("0")
var_Items.AddItem(5)
var_Items.AddItem("10000.99")
|
|
412
|
How can I filter programatically using more columns

OleObject oComboBox,var_Column,var_Column1,var_Columns,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.MarkSearchColumn = false
var_Columns = oComboBox.Columns
var_Columns.Add("Car")
var_Columns.Add("Equipment")
var_Items = oComboBox.Items
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag")
var_Items.CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition")
var_Items.CellCaption(var_Items.AddItem("Ford"),1,"Air condition")
var_Items.CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP")
var_Column = oComboBox.Columns.Item("Car")
var_Column.FilterType = 240
var_Column.Filter = "Mazda"
var_Column1 = oComboBox.Columns.Item("Equipment")
var_Column1.FilterType = 3
var_Column1.Filter = "*ABS*|*ESP*"
oComboBox.ApplyFilter()
oComboBox.EndUpdate()
|
|
411
|
I need a combobox that supports selecting multiple items, preferably with checkboxes. I can't find an example of how to do this. Does your control support it

/*begin event CellStateChanged(long Cell) - Fired after cell's state has been changed.*/
/*
oComboBox = ole_1.Object
oComboBox.LabelText = String(Cell)
MessageBox("Information",string( String(oComboBox.Items.CellCaption(0,Cell)) ))
MessageBox("Information",string( String(oComboBox.Items.CellState(0,Cell)) ))
*/
/*end event CellStateChanged*/
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.IntegralHeight = true
oComboBox.HeaderVisible = false
oComboBox.SingleEdit = true
oComboBox.SearchColumnIndex = -1
oComboBox.AdjustSearchColumn = false
oComboBox.Columns.Add("Language").Def(0,true)
var_Items = oComboBox.Items
var_Items.AddItem("English")
var_Items.AddItem("Hebrew")
var_Items.AddItem("Spanish")
oComboBox.EndUpdate()
|
|
410
|
How can I display a different caption in the label area, when I click the cell's check box

/*begin event CellStateChanged(long Cell) - Fired after cell's state has been changed.*/
/*
oComboBox = ole_1.Object
oComboBox.LabelText = String(Cell)
MessageBox("Information",string( String(oComboBox.Items.CellCaption(0,Cell)) ))
MessageBox("Information",string( String(oComboBox.Items.CellState(0,Cell)) ))
*/
/*end event CellStateChanged*/
OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.IntegralHeight = true
oComboBox.HeaderVisible = false
oComboBox.SingleEdit = true
oComboBox.SearchColumnIndex = -1
oComboBox.AdjustSearchColumn = false
oComboBox.Columns.Add("Language").Def(0,true)
var_Items = oComboBox.Items
var_Items.AddItem("English")
var_Items.AddItem("Hebrew")
var_Items.AddItem("Spanish")
oComboBox.LabelText = " <b>custom</b> text "
oComboBox.EndUpdate()
|
|
409
|
How can I display a different caption in the label area

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.Style = 2
oComboBox.IntegralHeight = true
oComboBox.HeaderVisible = false
oComboBox.SingleEdit = true
oComboBox.SearchColumnIndex = -1
oComboBox.AdjustSearchColumn = false
oComboBox.Columns.Add("Language").Def(0,true)
var_Items = oComboBox.Items
var_Items.AddItem("English")
var_Items.AddItem("Hebrew")
var_Items.AddItem("Spanish")
oComboBox.LabelText = " <b>custom</b> text "
oComboBox.EndUpdate()
|
|
408
|
How can I change the background appearance (ebn) for the filter field in the bottom part of the drop down portion

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oComboBox.FilterForVisible = true
oComboBox.FilterForBackColor = 16777216 /*0x1000000*/
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
oComboBox.EndUpdate()
|
|
407
|
How can I change the background color for the filter field in the bottom part of the drop down portion

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.FilterForVisible = true
oComboBox.FilterForBackColor = RGB(240,240,240)
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
oComboBox.EndUpdate()
|
|
406
|
How can I display a filter field in the bottom part of the drop down portion

OleObject oComboBox,var_Items
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.FilterForVisible = true
oComboBox.IntegralHeight = true
oComboBox.Columns.Add("Default")
var_Items = oComboBox.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
oComboBox.EndUpdate()
|
|
405
|
Does your control support RightToLeft property for RTL languages or right to left

OleObject oComboBox,var_Column,var_Items
any h
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
oComboBox.LinesAtRoot = -1
var_Column = oComboBox.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oComboBox.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oComboBox.RightToLeft = true
oComboBox.EndUpdate()
|
|
404
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

OleObject oComboBox,var_Columns
oComboBox = ole_1.Object
oComboBox.BeginUpdate()
var_Columns = oComboBox.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Columns.Add("C4")
var_Columns.Add("C5")
var_Columns.Add("C6")
var_Columns.Add("C7")
var_Columns.Add("C8")
oComboBox.RightToLeft = true
oComboBox.EndUpdate()
|
|
403
|
Can I display the cell's check box after the text

OleObject oComboBox,var_Column,var_Items
oComboBox = ole_1.Object
var_Column = oComboBox.Columns.Add("Column")
var_Column.Def(0,true)
var_Column.Def(34,"caption,check")
var_Items = oComboBox.Items
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0,true)
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0,true)
|
|
402
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oComboBox.Columns.Add("Column").Def(34,"caption,check,icon,icons,picture")
var_Items = oComboBox.Items
h = var_Items.AddItem("Text")
var_Items.CellImage(h,0,1)
var_Items.CellHasCheckBox(h,0,true)
|
|
401
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

OleObject oComboBox,var_Items
any h
oComboBox = ole_1.Object
oComboBox.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oComboBox.Columns.Add("Column").Def(34,"caption,icon,check,icons,picture")
var_Items = oComboBox.Items
h = var_Items.AddItem("Text")
var_Items.CellImage(h,0,1)
|